I created a full automated, linted, deploy'able and over-configured blog page with Node.js and in 2013. This website is still available at andreasklein-org.herokuapp.com. This time the main focus will be on Simplicity¹.
Of course I'll use some tools to optimize loading performance..and yeah, there will be a strategy to continuous deliver my site. But apart from that it's just plain simple HTML and CSS.
My Dev Setup
I am a developer, so it's easier for me to write plain HTML instead of using one of these feature-overloaded CMSystems like Wordpress, Drupal or something other I fortunately not know.
There are really cool and simple CMSystems out there, for example Craft totally blows my mind.
Everthing what I'm doing here is totally open source. You find the repository of this website on Bitbucket
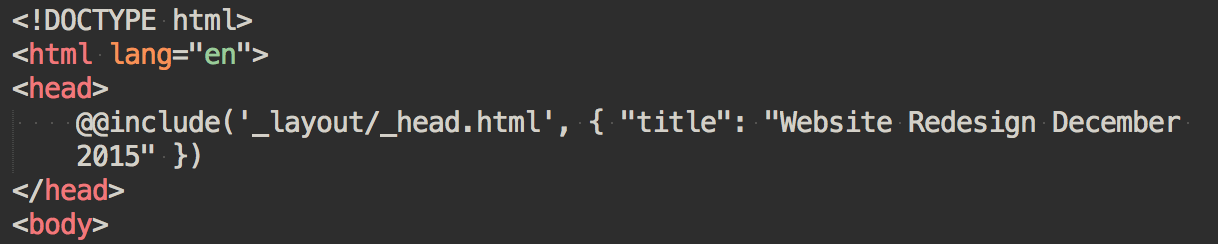
Markup
So I decided to push plain HTML files to my Server. I use a very simple gulp-plugin, to include some HTML fragmets like header and footer, to not copy/paste the repeating stuff every page again and again.

Styling
I use SASS to pre-process my stylesheets and gulp to post-process my CSS … No discussion about that! There are enough articles explaining benefits and pitfalls of SASS.
Build
Optimization of the loading performance of my website is one of the main reasons of this redesign. I do images optimization for web automatically during my build. I also use suitable images for every viewport with the new <picture>² element to not overstress other peoples bandwidth.
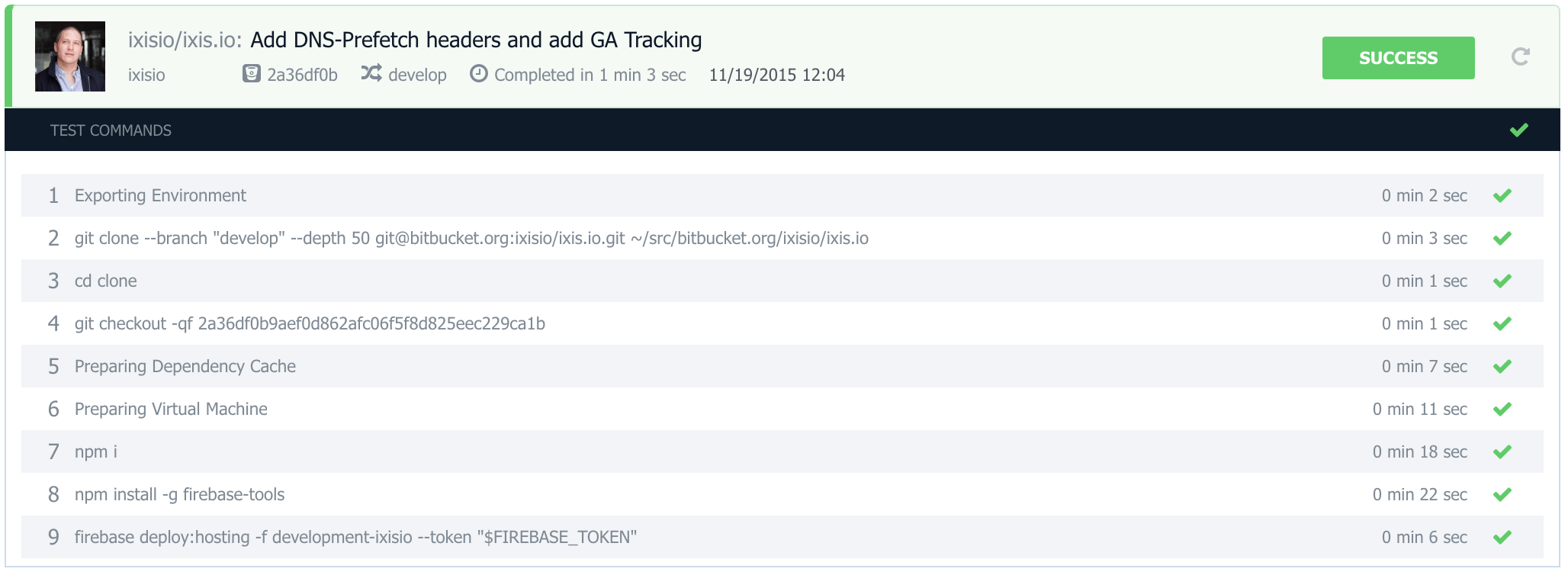
Deployment & Continuous Integration
Codeship • Codeship • Codeship … is awesome !
A friend of mine, Mark Rickert has written a very good article about Front End Deployment For The Rest Of Us. He explains how to use and configure Codeship as your CI Server. Must read!